Building a PenPal System
Since deciding to start the whole PenPal thing, I wanted a way of managing those posts from within my CMS. This is how I did it.
When I first started emailing Jarrod Blundy, I threw together a custom post type for these PenPal posts, but it was clunky and awkward. Since I intend to carry this project on for at least a couple years, producing the posts needs to be really simple.
With that in mind, I decided to design a better system for managing my PenPals.
Outline
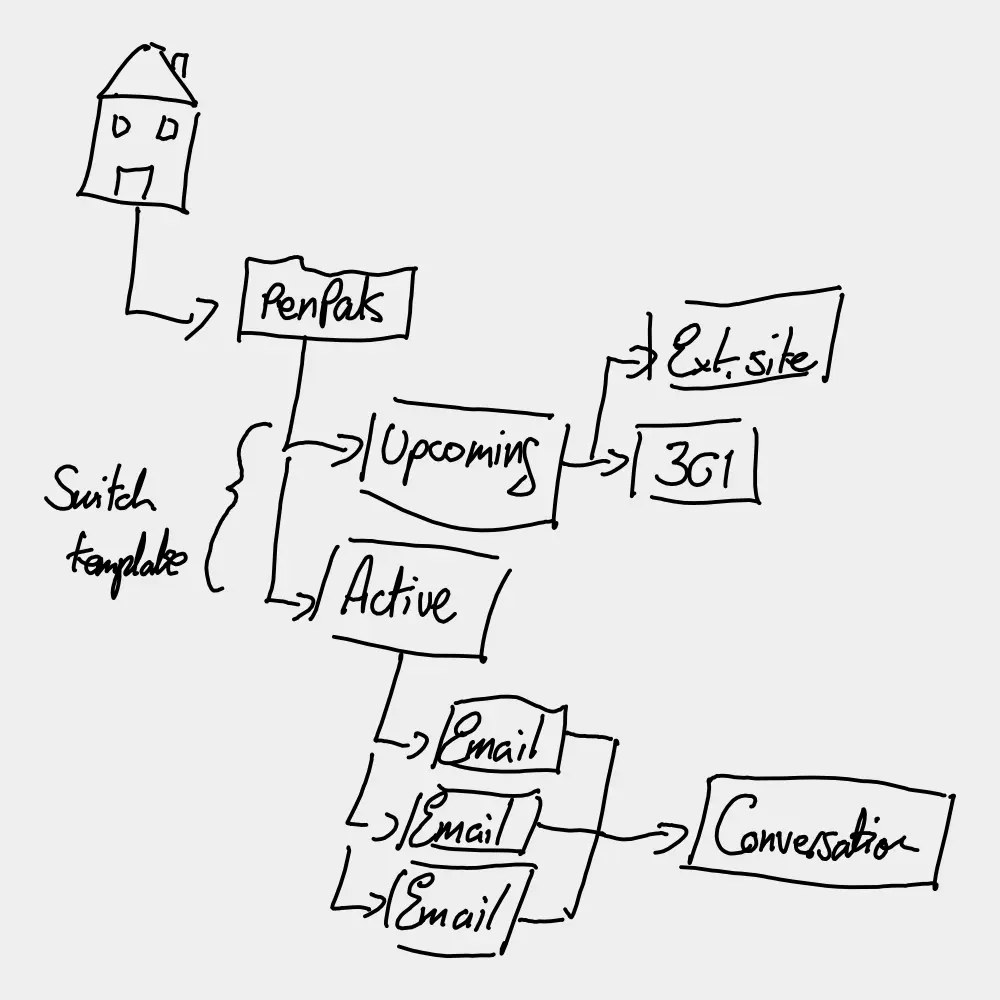
I knew it would be relatively simple to put together a system for managing all this, so I jumped in and started coding things up at random. Needless to say, things quickly got confusing, mainly because I was making it up as I went along. So I took step back, had a think, and came up with a plan for how I wanted this thing to work:

Now I had a logical diagram of how I wanted it to work, I explored how I wanted the UI to look when creating PenPal content. Thanks to Kirby Blueprints this is fairly easy to do.


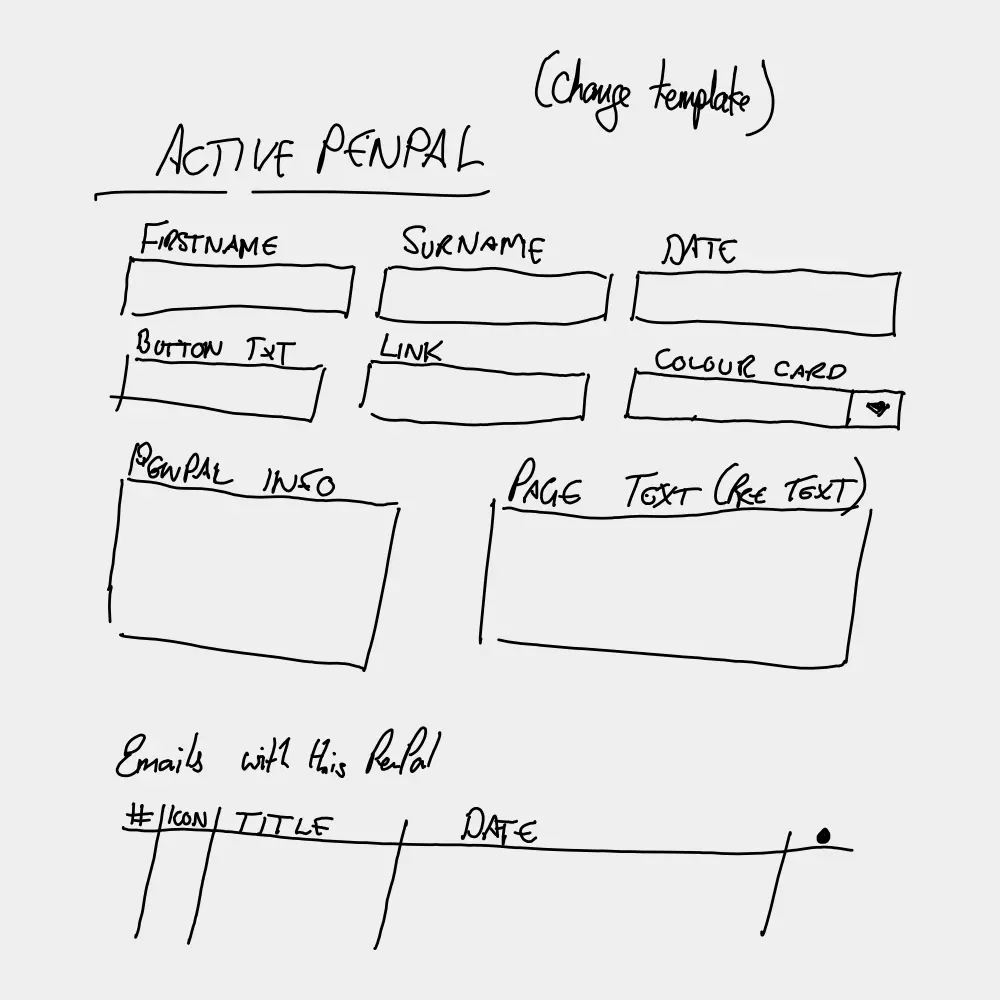
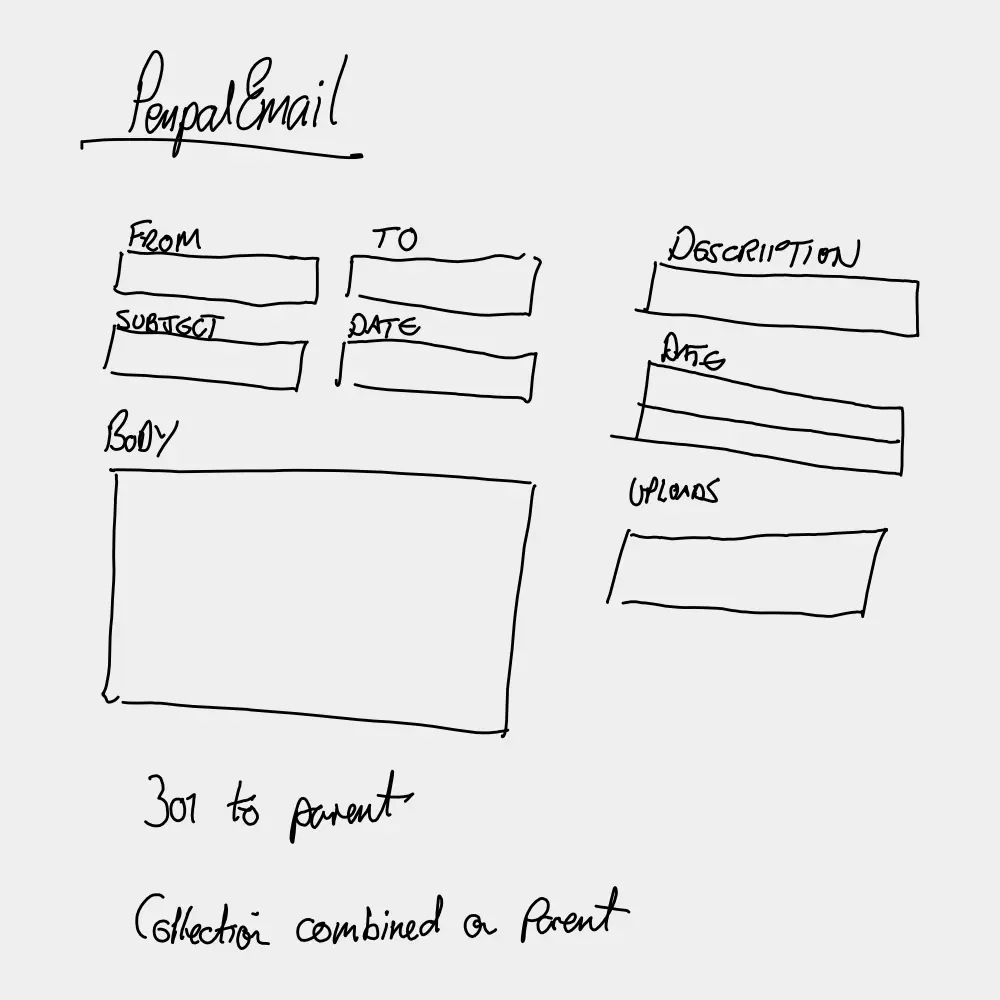
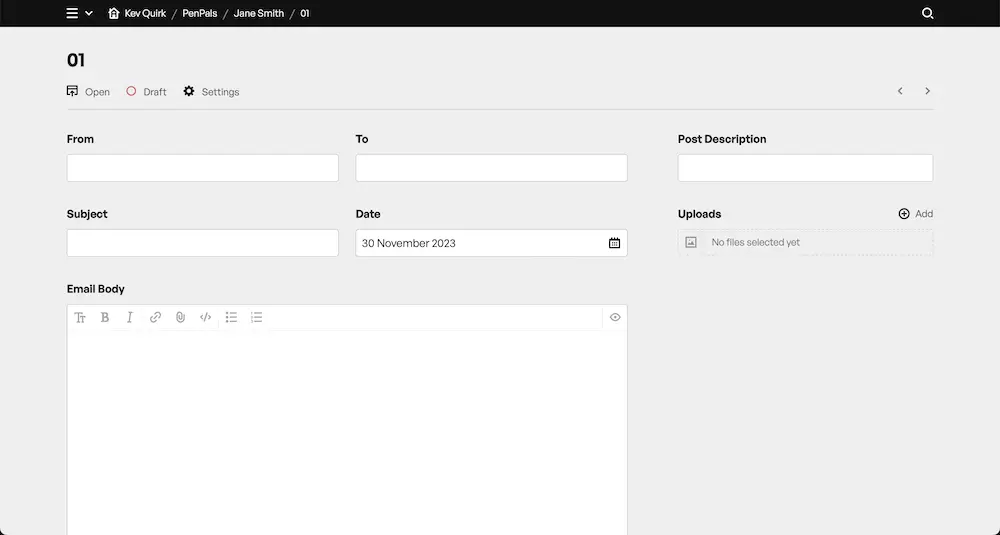
And here’s what the final version of those UI diagrams ended up looking like:


How it works
After all this work to design and build the PenPal system, I’ve ended up with a logical process for managing conversations with my PenPals.
I have a page at /penpals, under which I can create sub-pages; one for each PenPal. These sub-pages can have either the upcoming or active templates assigned to them.
From there, Kirby will display and manipulate the data slightly differently. For an upcoming PenPal, the card on the PenPals page is grey, has a small amount of info about that person, and a button that links to their website.
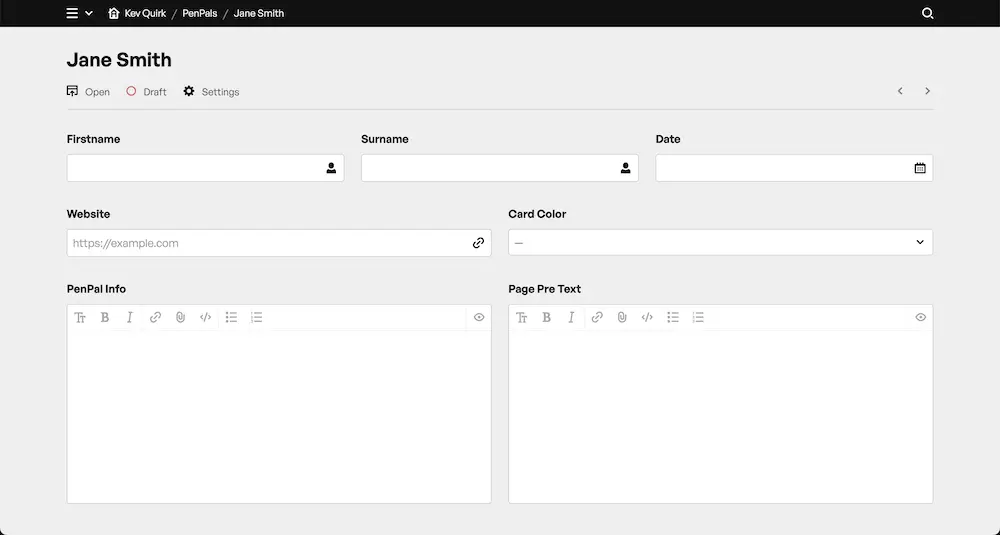
When I’m ready to start emailing a PenPal, I can switch the template to active. The card becomes colourful and the button link updates to the conversation I’m having (or have had) with that person.
At the back-end I can now create sub-pages for that active PenPal where I can dump the emails. There’s 1 page per email, and then Kirby stitches them all together at the front-end to display the whole conversation.
Final thoughts
I’m still really enjoying Kirby. The fact I can build fairly complex UIs and systems at the back-end, which displays data differently on the front-end, depending on certain data elements, really makes me happy.
I’m not a developer, but that isn’t a hindrance. Sure, it makes things a little more difficult for me, but with a bit of thought (and trial & error) I’ve been able to build this whole system in a few days.
More importantly than all the geeking out, the vast amount of customisation available to me with Kirby means I’m able to continue to create content with relative ease.