My Static Site Workflow
I've managed to come up with a static site workflow that I think is as good as WordPress. Here's the details...
Cast your mind back to January 2022, dear reader, when I wrote a post about managing content with Jekyll. Shortly after writing it, I realised it was bloody hard to do, so I went back to WordPress.
I didn’t make the decision to go back to WP lightly; I considered my options (of which there were many) but decided, at the time, that good old WP was the best of the bunch.
Problem is, I started to get frustrated with working around my problems with PHP. This came to a head when I was trying to improve my blogroll. I wanted to use data files to automagically generate my blogroll - something that’s very easy to do with Jekyll and liquid. But after asking the community, the solution really wasn’t that simple. Whereas, on Jekyll, it’s just a few lines of liquid.
So I started thinking about a move back to Jekyll, but with one caveat - if I was going to move back, I had to nail my workflow. This meant that whatever workflow I landed on for Jekyll, I had to be able to:
- Easily insert links to my other posts
- Drag & drop images into posts
- Preview my posts without running a local server
- Publish with a single command/button click
These are the things that were causing the most friction when I was last on Jekyll, so if I was going to flip back, I had to come up with a solution. Thankfully, dear reader, I think I did!
The right tool…
After a lot of research, I think the problem was me (shock horror) - I wasn’t using the right tool for the job. Or, more accurately, I wasn’t using the best tool for the job.
I’d heard good things about Typora, so decided to download a trial to check it out. Holy shamoly this thing is good! So good in fact that it solved 3 of my 4 problems.
Inserting links
In Typora, all I need to do is highlight the text I want to link to, then hit ⌘ + K and as long as the URL to the post I want to link to is in my clipboard, Typora does the rest.
Thanks to my search solution, finding posts to link to is a doddle. Ok, it’s not quite as slick as WordPress, but it’s a close as I’m going to get on a static site, I think.
- Search for the post/page on my live site that I want to link to
- Copy the link to the post from the results
- Highlight the text I want to link to in Typora
- Hit ⌘ + K
Pretty darn simple, I think you will agree.
Drag & drop images
This was always a particular bone of contention for me previously. If I wanted to insert an image in WordPress, I just had to drag & drop it to the editor window. With Jekyll, it was such a palaver where I had to copy the image to:
- Optimise the image using GIMP
- Copy the image to the
assets/imagesdirectory in Jekyll - Type up the markdown syntax for the image
Even after doing all this, the result still wasn’t a preview of the image in my editor window. Instead, it was just a line of markdown syntax. If I wanted to preview the image, I had to start the local server up.
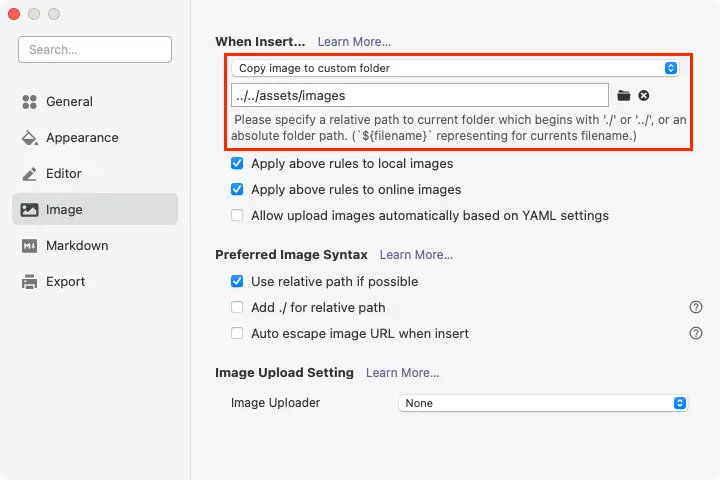
Typora allows its users to set a custom directory to dump images to, so when I drag and drop an image to the editor window, it places it in the Jekyll images directory for me.
Better yet, Typora can use relative paths, so this whole thing is repeatable for all my projects that use Jekyll:

It’s great that images can be dumped to the right location, but the embedded image still won’t preview because the editor is looking for something like this:
/_assets/images/typora-image-settings.webp
And as we all know / is the root directory of the entire file system, so image previews won’t work.
But Typora has me covered again. All I need to do is add the following line to the front matter of my post, and image embedding works like a dream:
typora-root-url: ../../