More or Less WordPress Theme
I recently migrated my website away from Ghost and decided to go back to WordPress. Mainly so I didn’t have to maintain a dedicated server for the website. Problem was, I loved the theme I had on my Ghost site, so I wanted to emulate the look at closely as possible.
The Hunt
I didn’t really want to create a new theme from scratch, as that’s a lot of work. So I decided to start hunting for a theme that I could adapt to my needs – it’s much less work and I still get the look I want.
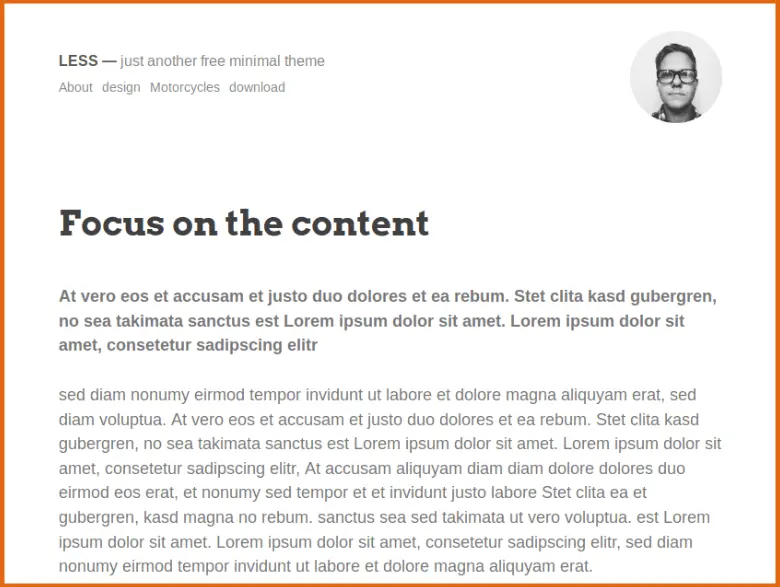
After a lot of hunting, I managed to find a theme called Less, by Jared Erickson. The theme is distributed under the GPL license, when someone asks if they can adapt the theme in the comments, Jared says:
Go for it, as long as you leave credit for the original theme. Jared Erickson

The Less theme is a great starting point. It’s designed to be minimal and slick. So I got to work making Less look and feel how I needed it to. Here are some of the features and changes I have made to the base theme:
- Improved typography using Google Fonts.
- Fixed colour/font issues with ul/li tags.
- Improved header formatting.
- Changed theme colours.
- Better formatting of blockquotes.
- Added published date to posts.
- Added current year to footer.
- Added FontAwesome support.
- Added support for sub-menus.
- Increased width of main container to 790px.
- Added a 404 page.
- Various small UI updates.

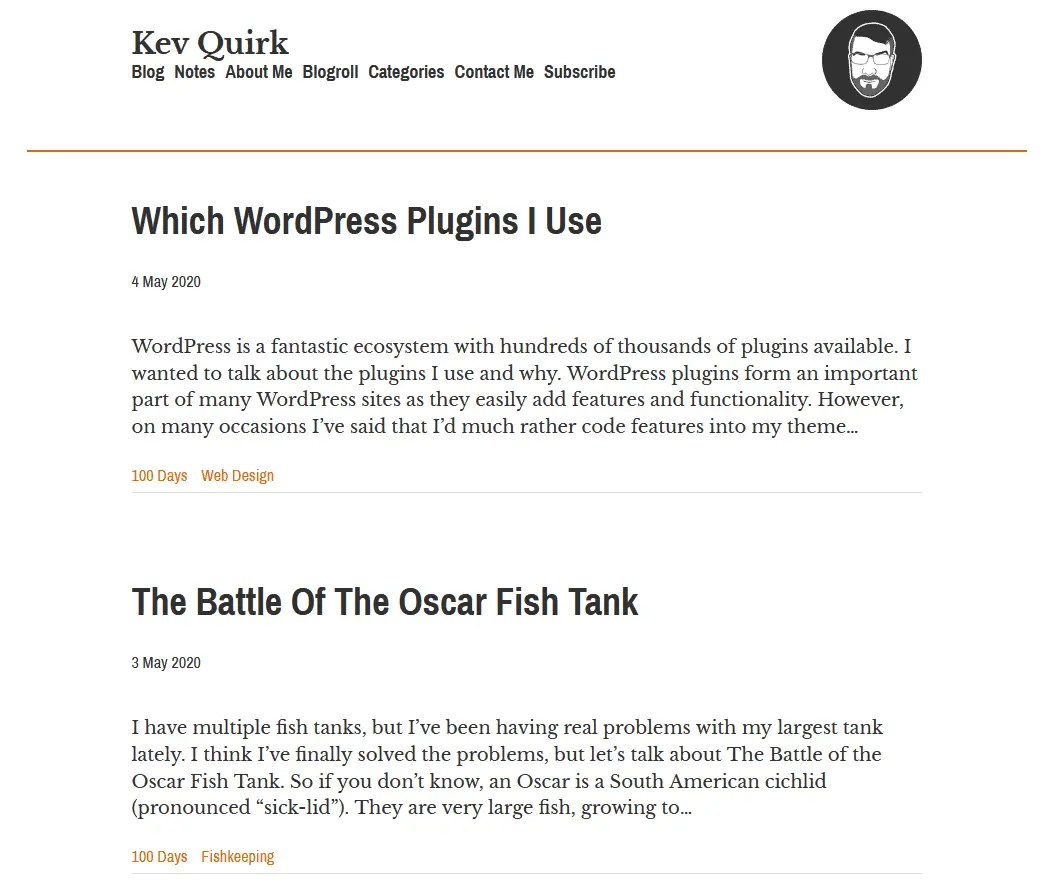
All of those changes have resulted in the site you see before you. A theme I have dubbed More or Less. I have, of course, decided to release More or Less under an open license. I went with Creative Commons Attribution – ShareAlike 4.0.
If you want to use More or Less on your WordPress site, you can download the theme from Github.