Trying To Go Green With Local Fonts
I've made some changes to the font stack on this website. This site now uses local fonts and this post explains why.
I recently read this post by Steve Messer about why his website is killing the planet. In the post he talks about how the bloat he had introduced into his site was causing more web requests and more transmission of data.
These requests and transmissions make the servers in data centres work harder, which uses more power, which is worse for the environment.
I have to say, Steve’s post really resonated with me. So I decided to take a look at my own site and the results were shocking.
Loading remote fonts
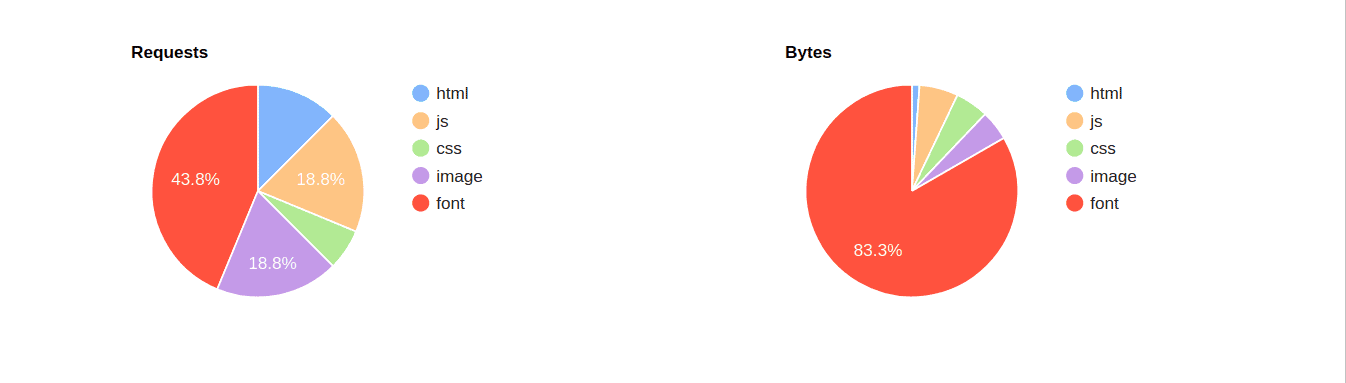
For the theme on this site, I load the fonts from the server. This is so I can tightly control how the theme looks, by using custom fonts. But a breakdown of my site’s makeup shows that 83% of my website is fonts!

| Size (KB) | |
| Font | 768.7 |
| JavaScript | 54.5 |
| CSS | 46.6 |
| Images | 42.1 |
| HTML | 10.6 |
| Total: | 922.5 |
My site is already highly optimised and because of this it performs well. But 768KB of the total 922KB of my homepage is fonts. That’s crazy and I need to fix it!
Local fonts
The answer was obvious - local fonts! Yes, the design wouldn’t be quite as nice. And I would have to compromise with some of the fonts in use, but the change should be significant in terms of performance.
I had to start looking for a decent font stack for both serif (body font) and sans-serif (headers and such). After lots of trial, error and hunting around the Internet, I settled on the following font stacks:
/* Serif font stack */
font-family: Constantia, "Lucida Bright", Lucidabright, "Lucida Serif", Lucida, "DejaVu Serif", "Bitstream Vera Serif", "Liberation Serif", Georgia, serif;
/* Sans-Serif font stack */
font-family: Frutiger, "Frutiger Linotype", Univers, Calibri, "Myriad Pro", Myriad, "DejaVu Sans Condensed", "Liberation Sans", "Nimbus Sans L", Tahoma, Geneva, "Helvetica Neue", Helvetica, Arial, sans-serif;
Both of these font stacks are from this really helpful post on CSS Tricks. However, I removed Gill Sans from my sans serif font stack because I think it’s an awful font.
These changes are live on the site right now, you may have noticed? Things don’t look quite as nice as they did, but they’re very similar.
Even though the site doesn’t look quite as nice, the results are so worth it, take a look yourself:

| Size (KB) | |
| Font | 181.5 |
| JavaScript | 54.5 |
| CSS | 46.6 |
| Images | 42.1 |
| HTML | 8.7 |
| Total: | 333.4 |
That’s a 66% reduction in page size just by using local fonts. You’ll notice the fonts are still the largest single item, that’s because I use Line Awesome for the various icons across the site. However, I may replace them in the future too. Probably with locally hosted SVGs.
Thinking of the environment
So switching to local fonts is all well good, but how does that impact the environment?
According to a website carbon calculator, this website emits the amount of carbon that 4 trees absorb in a year. And that’s just the homepage!
Before changing to local fonts, the same calculator estimated that my homepage used around 9 trees worth per year. That’s a reduction of over 100KG of CO2 per year. I find that statistic mind boggling.
According to the carbon calculator, this website is also cleaner than 87% of websites they have tested. I’m happy with that.
What else am I doing?
I started looking for a green host, but by sheer coincidence it transpires that my host, Ionos, runs their UK and German data-centres entirely on renewable energy.
All IONOS by 1&1 data centres and offices in the UK and Germany are powered by renewable energy. In other markets, our carbon is offset.
Ionos
This is great - no need to migrate to another host. But I still felt there was more I could do. So I decided to setup a recurring monthly donation to The Woodland Trust.
At home, we also pay extra to our gas/electricity supplier to have them supply us with gas/electricity from renewable sources where possible.
Conclusion
By switching to local fonts, ensuring this site is hosted with a green host, and donating to a cause that hopefully off-sets some of the carbon this site uses, I hope I’ve been able to reduce my carbon footprint somewhat.
Steve Messer’s post really had an impact on the way I think about my Internet usage, and I think this is just the start. Hopefully the changes to the website aren’t too impactful for you, my readers. If they are, I’m sorry. You can always subsribe via RSS or to my newsletter, so you don’t have to look at my theme. 🙂
Is there anything else I can be doing to improve my carbon footprint online? If you have any ideas, please get in touch or leave a comment below.
Update: I’ve back-pedalled and gone back to web fonts, because they’re beautiful.